本次工程项目在 https://gitee.com/ayachensiyuan/wechat_server 代码仓库中更新

身为一个前端的开发人员,在迭代最快的领域里需要不断去尝试新的东西,正如天父告诉我的,需要心意更新而变化,而微信的开发也是必须要尝试的一个方向,公众号不仅是展示咨询提供知识的流量入口,也是开发人员能熟练背后api服务器的一个方向。我基于这样的考量,决定尝试下微信个人订阅号的开发。虽说是2022年了,但公众号还是能成为流量的主要入口,所以微信公众号是一定要玩的。
为什么选择订阅号?
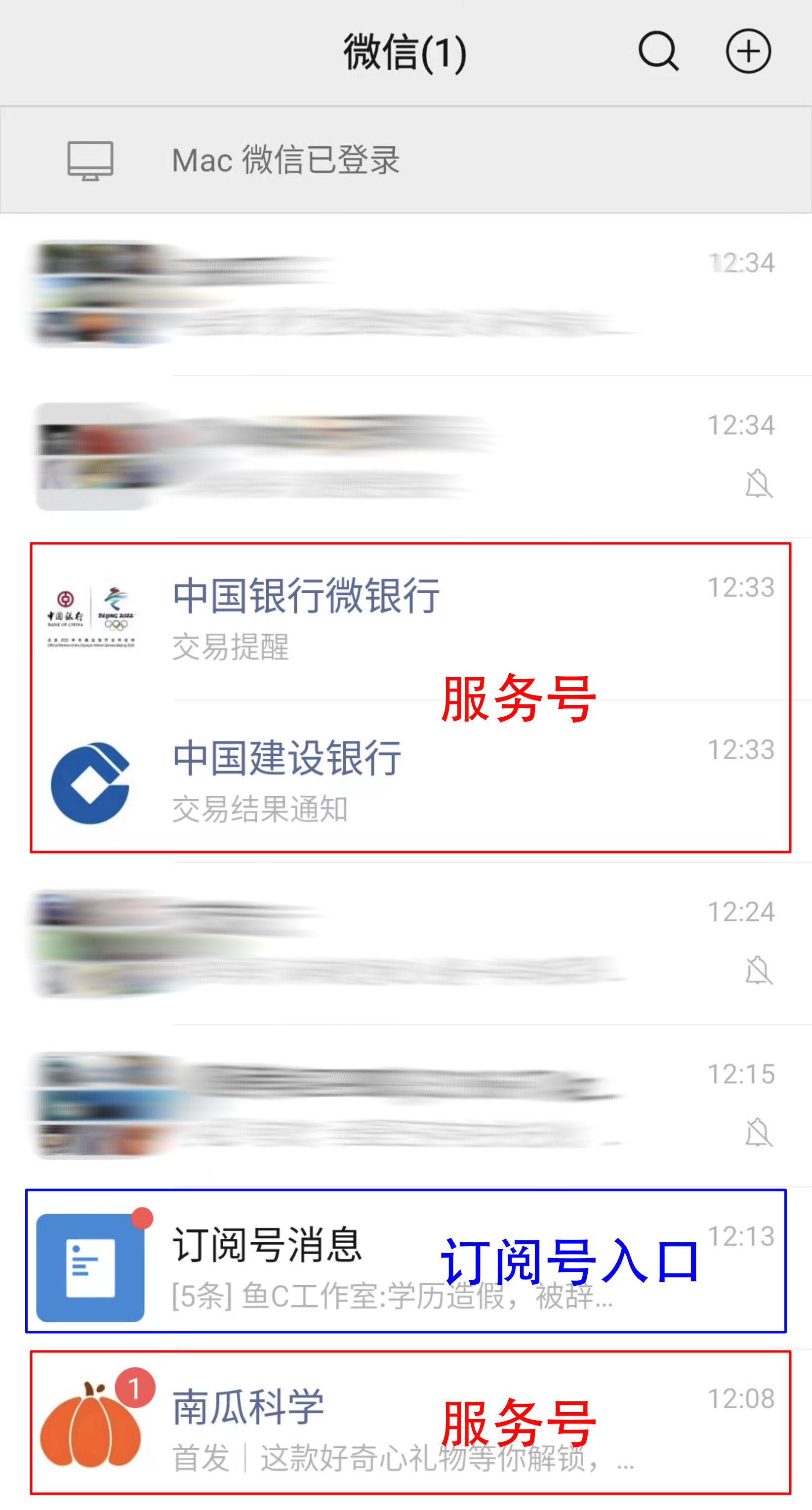
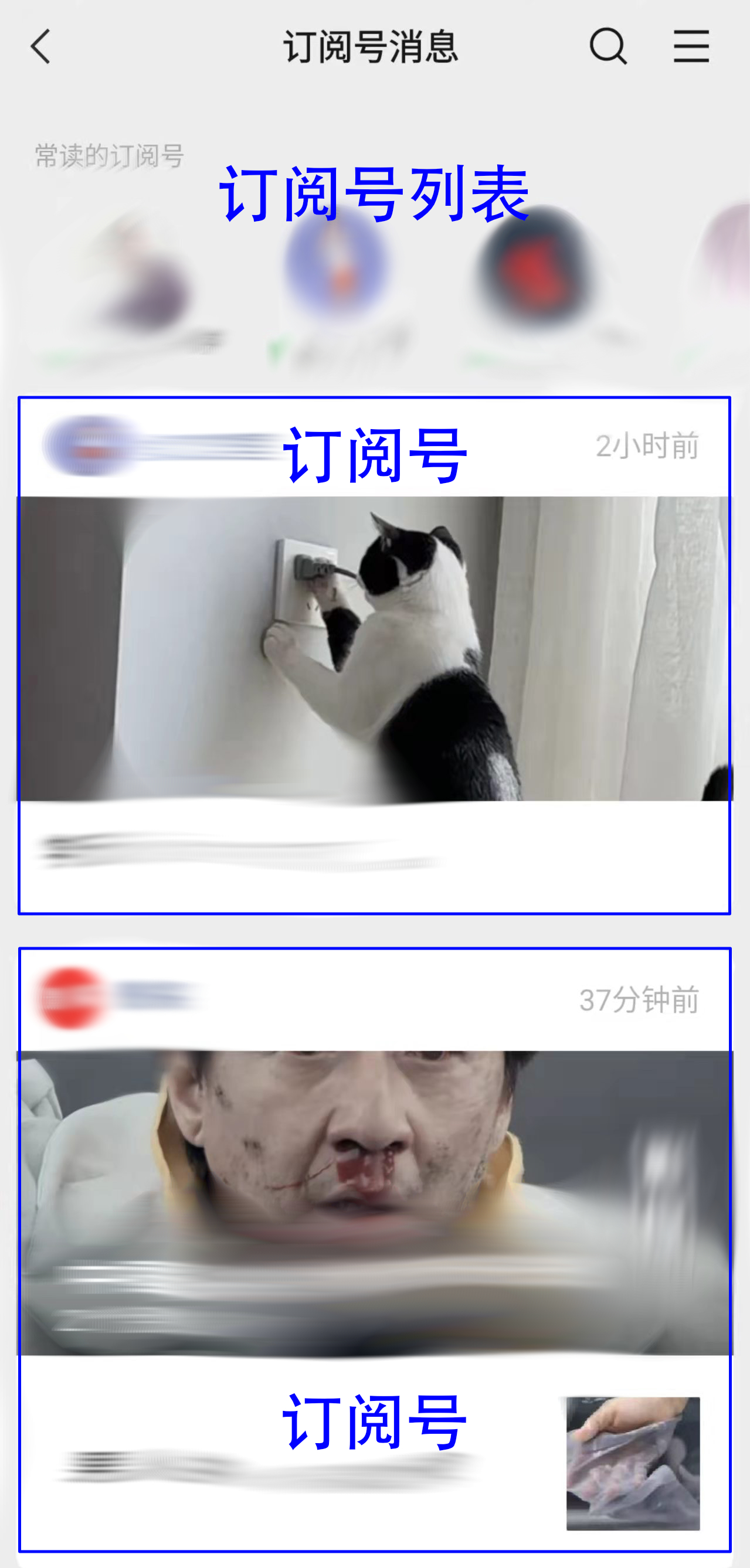
微信公众号分为服务号、订阅号和企业号。顾名思义,服务号可以提供多种服务,而且有单独的信息窗口,功能完全的公众号,唯一的遗憾是每月只能有4次的发文上限;订阅号主要是用来发文的,推送消息给订阅用户,几乎没有有发文数量的上限制(至少是满足正常的使用的情况),但需要在统一的订阅号消息栏目中找到你的窗口,功能也没服务号多。我申请的实体是个人,目前也只有服务号对个人实体开放(2022.3)。如果有条件最好还是使用公司主体,因为可以认证,认证后能有完全的功能,譬如客服消息、卡券推广等等功能。我一直有为公司维护一个服务号,但一直没有订阅号,所以想尝试下这个原因。小伙伴们如果觉得无所谓发文数量上的限制,推荐使用服务号开发。还有个企业号,这里不过多介绍。
| 名称 | 入口 | 群发数量 | 菜单 | 开发 |
|---|---|---|---|---|
| 服务号 | 单独的入口 | 每月4条 | 有,全功能菜单 | 认证后完全功能 |
| 订阅号 | 统一的入口 | 每天1-3条 | 认证后才有,阉割了一些功能 | 认证后部分功能 |


大家可以根据以上表格选择适合自己开发平台。
如何开发公众号?
很多人以为公众号不就是微信提供的一个PaaS平台,在上面按照平台提供的功能不就能实现所有操作吗,为何要开发人员?确实这样,一般的功能在公众号平台就能完全满足需求,而且界面的操作很友好,即使不懂开发也能很好上手。而开发公众号更多意义是在这个平台基础上想要实现平台所没有提供的功能的方式。相当于在IaaS上实现开发。微信开放了这样的能力给开发人员,使用自建服务器提供开放相应接口实现额外的功能。
使用什么样的技术栈开发?
我是学js的,js最最好的一点就是前后端通用,而且诸如js、python之类的脚本语言不用让你太去纠结底层的逻辑,把注意力集中在业务逻辑上。所以说我使用node.js运行服务器,服务器使用express工具写的,收发请求使用axios前后端通吃的包,axios内部封装了promise选择它就是为了省事。
本篇的主题
因为开发服务器不是一天能完成的,所以我打算分多篇的方式持续更新项目进度,本篇就聚焦在以下几个点:
- 选择云服务器
- 服务器基本的安装配置
- 使用express编写服务器基础架构代码
- 运行并正常访问服务器
所以本篇只是涉及到服务器方面,微信服务器的配置留在下次。
以下教程适合0基础入门,已经会的小伙伴可以跳过。
云服务器的第一步
服务器选择可以分为两种,一是本地服务器,而是云服务器。如果个人开发很少会使用自家的电脑或其他终端充当服务器,靠谱的云服务器是第一选择。云服务器的优势有很多,如:
- 价格便宜,按需付费使用
- 可扩展性强,如果业务扩展随时可以横向或纵向扩展
- 数据安全可靠,至少和你家里的环境比起来是绝对的
- 高可用性,大多数厂商的SLA服务协议至少是99.9%
- 提供合规性的保障
- 和云服务商其他产品的契合,如软件安全、AI、集群等等,能提供后期的拓展的能力等等
市面上的云服务厂商很多,我不做推荐,大家自行选择,唯一做到的一点就是尽量选择大厂的和活动优惠性价比高的,这点大家都懂吧。
如果小伙伴们本来就有云服务器的话只要80端口和443端口没被占用是可以做微信服务器的,微信服务器的验证和收发消息正是通过80端口来实现的。我的网站占用了80端口和443端口,所以还需要另外租用一台。
以下是主要服务器厂商的快捷入口,可以上去对比下哪家正在搞活动,很多都会有新用户优惠。
| 厂商 | 链接 |
|---|---|
| 阿里云 | https://www.aliyun.com/ |
| 腾讯云 | https://cloud.tencent.com/ |
| 华为云 | https://www.huaweicloud.com/ |
| 优刻得 | https://www.ucloud.cn/ |
| Microsoft AZURE | https://portal.azure.com/ |
| Amazon | https://aws.amazon.com/ |
微信公众号本来就是国内项目,使用国内服务器是合规性的必要条件,微软和亚马逊虽然是国外的云服务商,但在中国业务同样也有国内的服务器可供使用,但价格就呵呵了。我因为没有使用过华为云,有新用户优惠所以本次就使用华为云来实现。
购买服务器
-
注册云账号并登录控制台
-
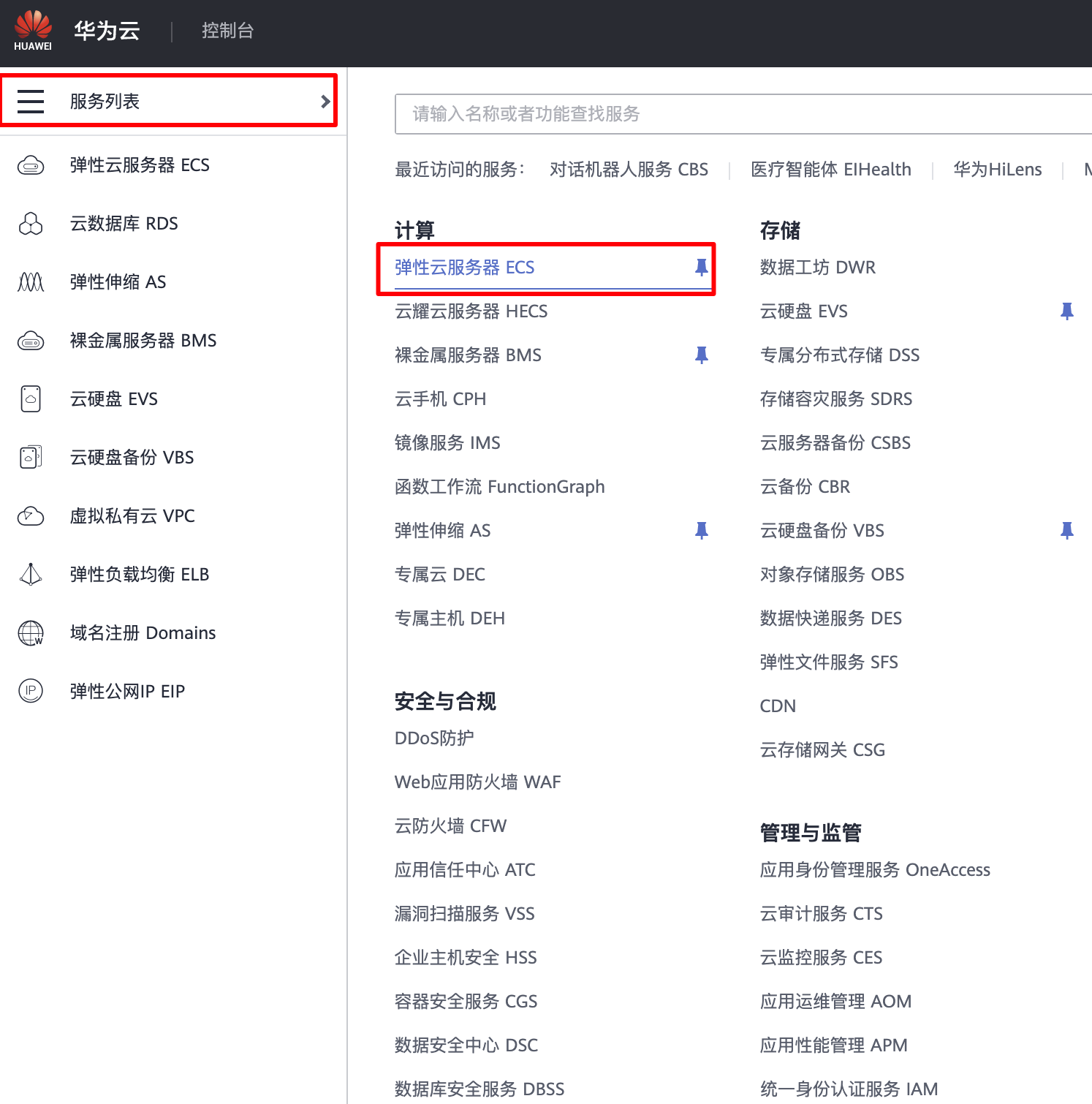
华为云同样提供几十种云服务,我们需要自建底层的IaaS服务器就是用“计算”类别下的“弹性云服务器ECS”来实现

-
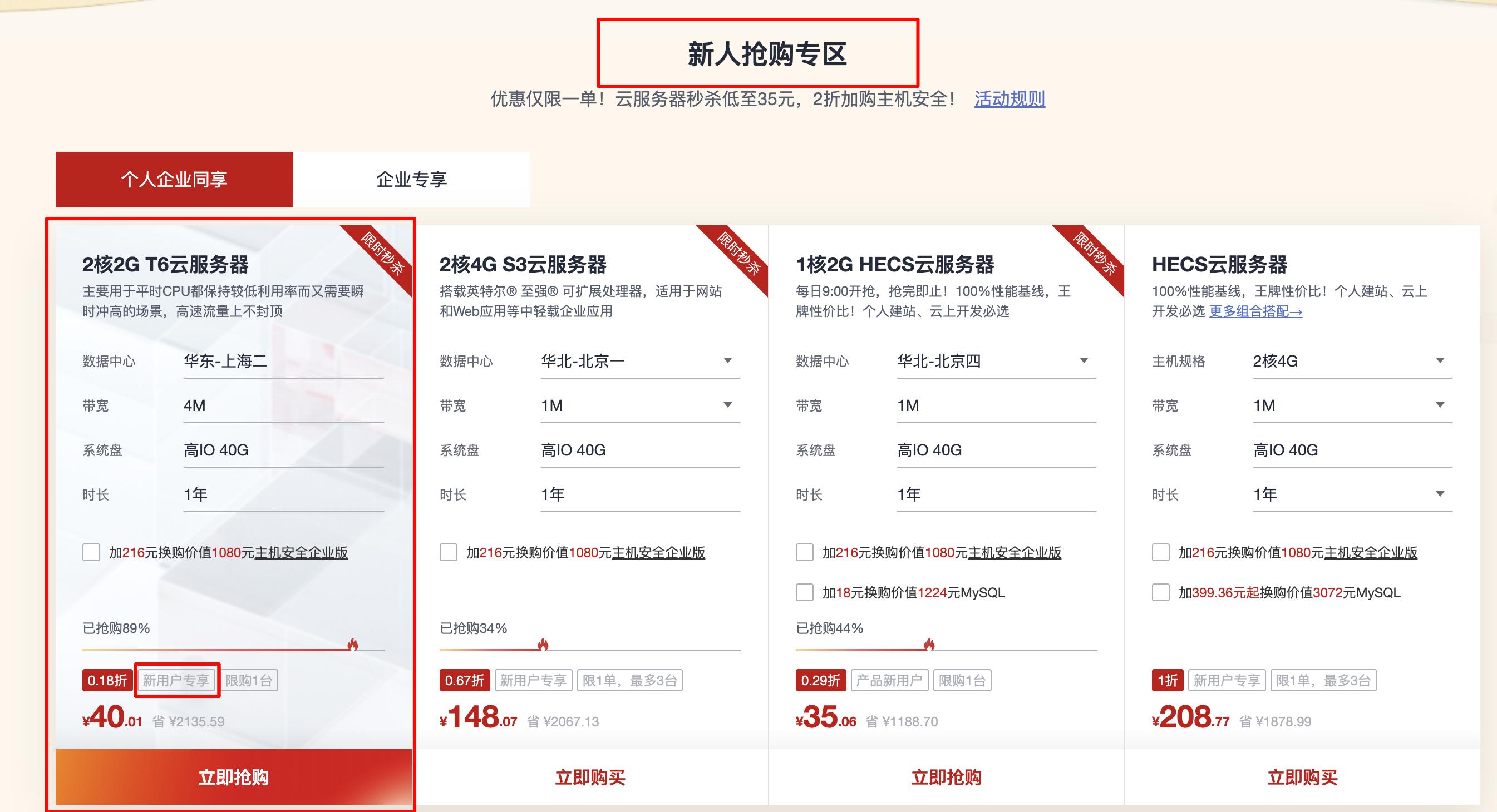
当然为了白嫖不建议直接在栏目内新建服务器,而是转到他们活动页面https://activity.huaweicloud.com/newyear_promotion/index.html 看看有啥优惠没有。

开发就使用最便宜的配置,云服务器的一个特点就是高扩展性,后期需要再扩展即可。
-
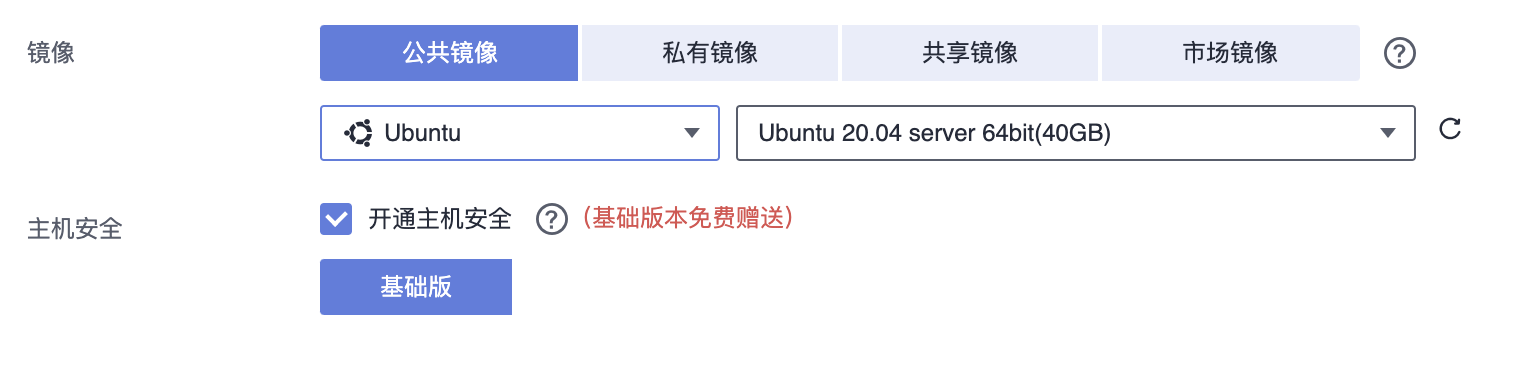
镜像选择Ubuntu最新版。

-
其余使用默认即可,额外要钱的都不要。因为我已经买了所以截图就没办法体现,大家可以按照指示完成。完成后在控制台即可看到购买的服务器。

-
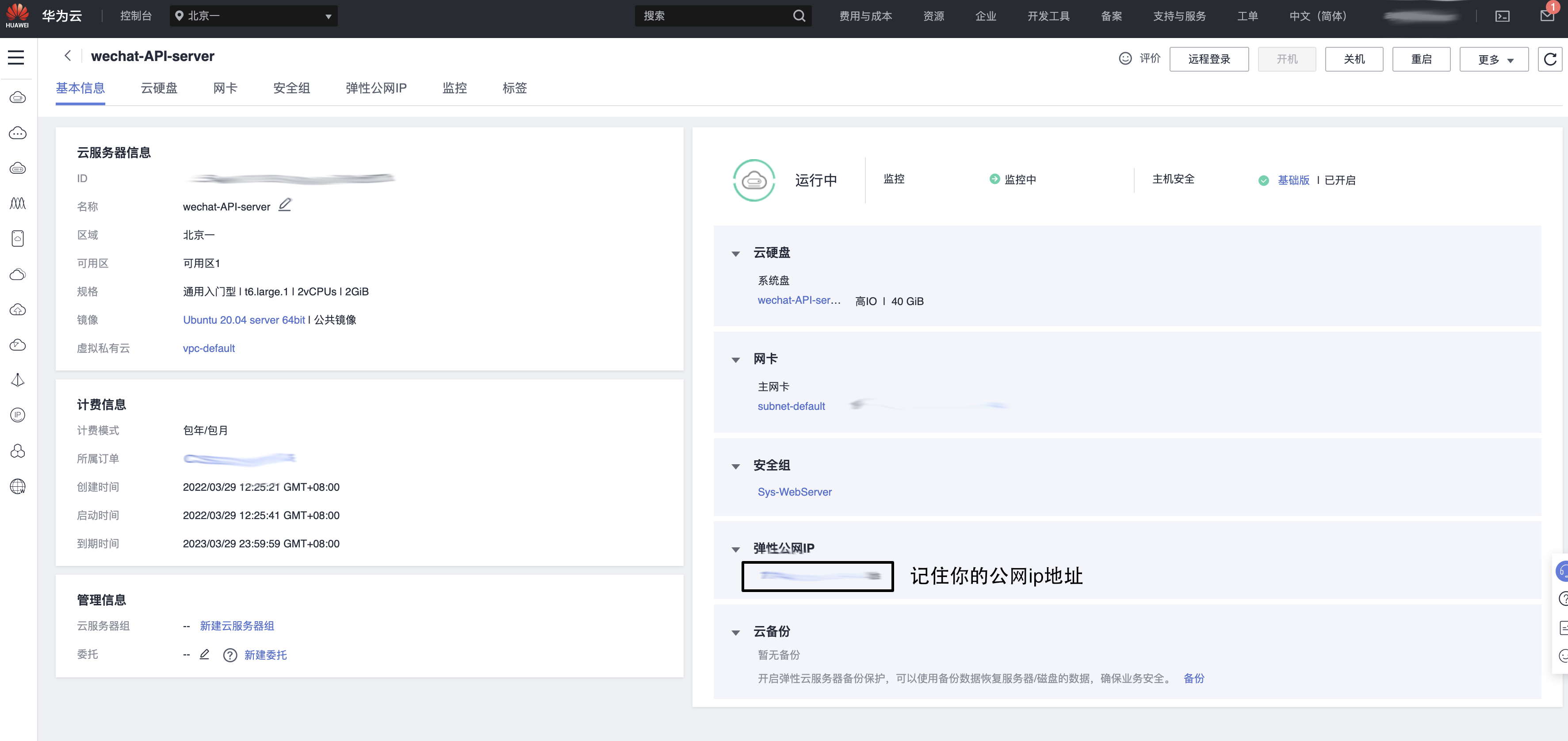
-
登录服务器界面设置初始的密码,linux默认用户为root,并等待正常运行。

- 根据上面截图可以看出除了服务器,系统额外还创建了硬盘资源、虚拟网卡、设置了安全组。
配置安全组
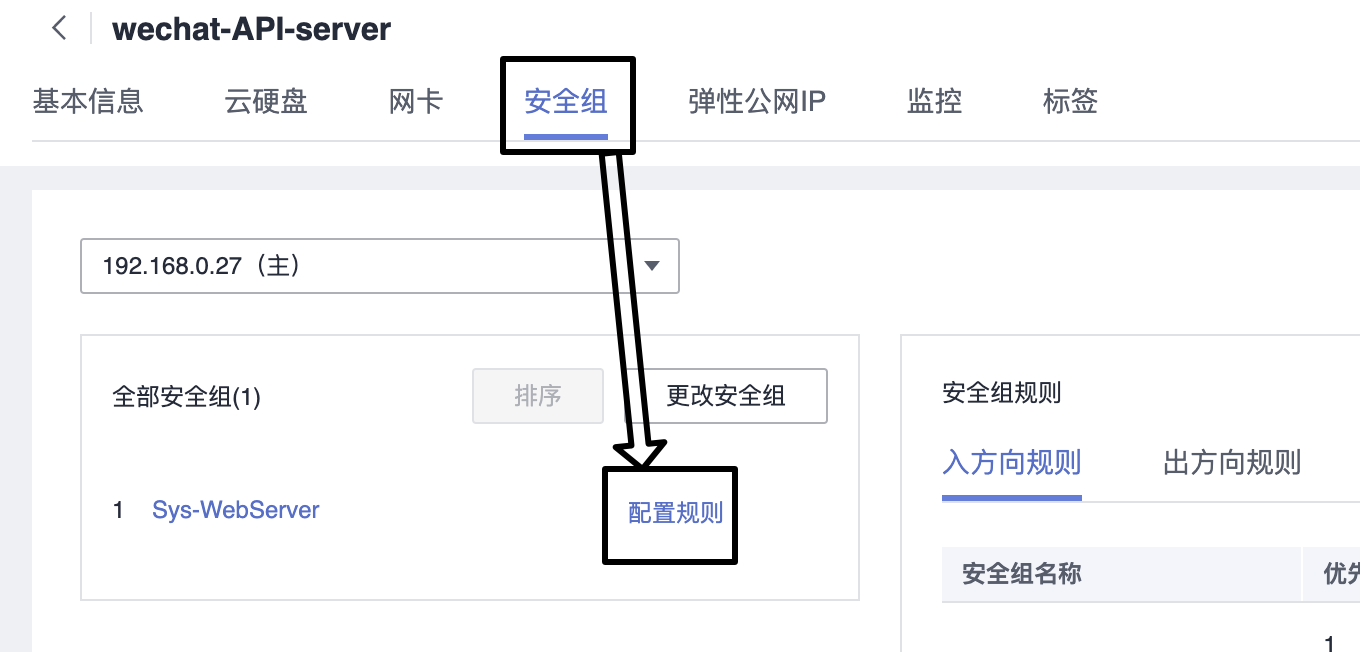
在安全组下,开放8888端口给之后在上面安装的“宝塔服务器面板”使用
- 点击“安全组”选项卡下的“配置规则”选项

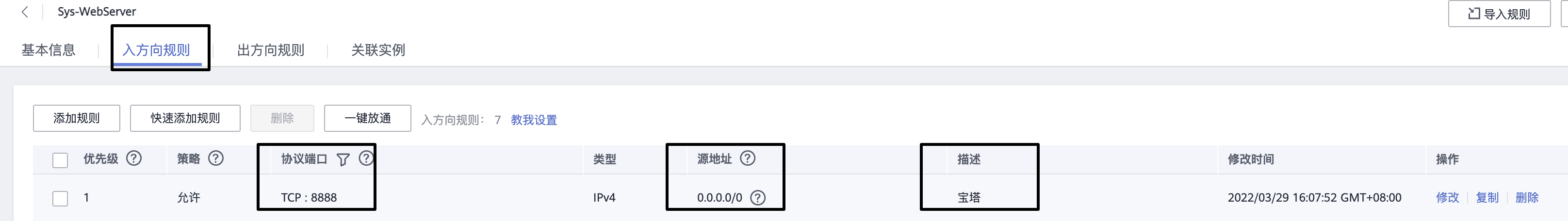
- 在“入方向规则”添加如下配置

连接服务器
我推荐使用Termius来登录服务器,或者直接使用控制台自带的远程连接服务器。
关于Termius操作,请自行查看文档。
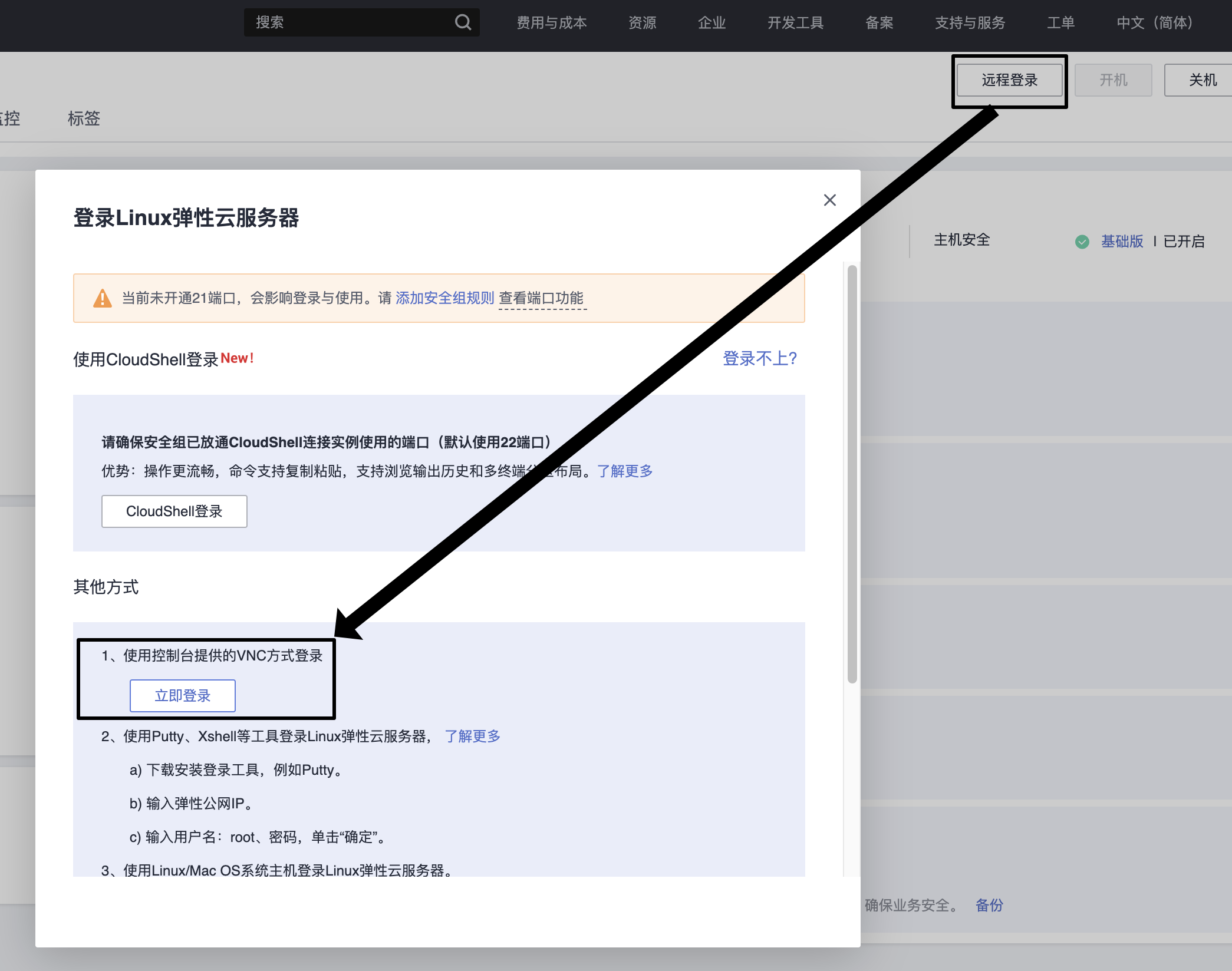
- 工作台远程连接

- 在终端中输入用户名为root,密码为之前创建服务器的密码。
安装宝塔面板
-
在宝塔官网 https://www.bt.cn/new/download.html 上查看可供下载的资源,或在之前的终端面板中输入以下脚本命令一键安装宝塔面板。(中途可能要输入Y确认安装)
-
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh -
在浏览器输入服务器的ip地址并设置8888端口,如http://serverIP:8888, 点击登录(如果之前没有配置服务器安全组的话,8888端口是无法访问的)。
-
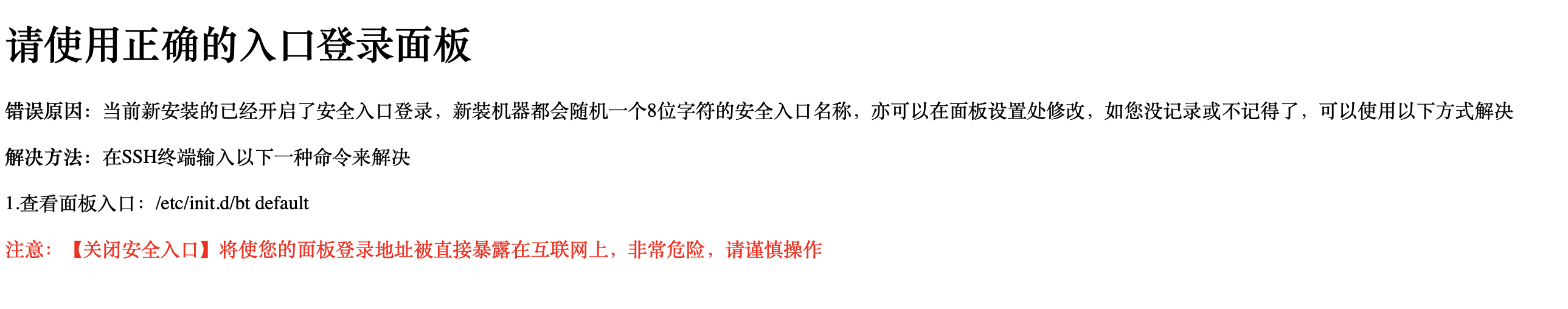
在跳出的页面提示你使用安全的配置路径,所以在终端上输入提示命令。

-
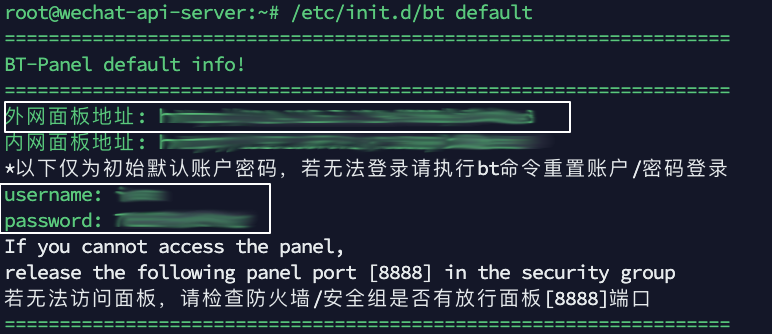
/etc/init.d/bt default

- 在浏览器上输入外网面板地址,并使用提供的用户名和密码登录
在登录后的第一件事情就是在左侧“面板设置”选项卡中修改用户名和密码,最好同时注册一个宝塔的账号,能够提供后期的服务。记得记录下面板的安全访问地址。
安装软件
接下来需要安装node环境和nginx服务。在服务器面板窗口中,选择“网站”选项卡
按照步骤依次安装1. nginx、2. node版本管理器、3.在node版本管理器中添加最新的node版本。
同样我之前已经有创建了,这边没有图片,小伙伴这边就自己创建。
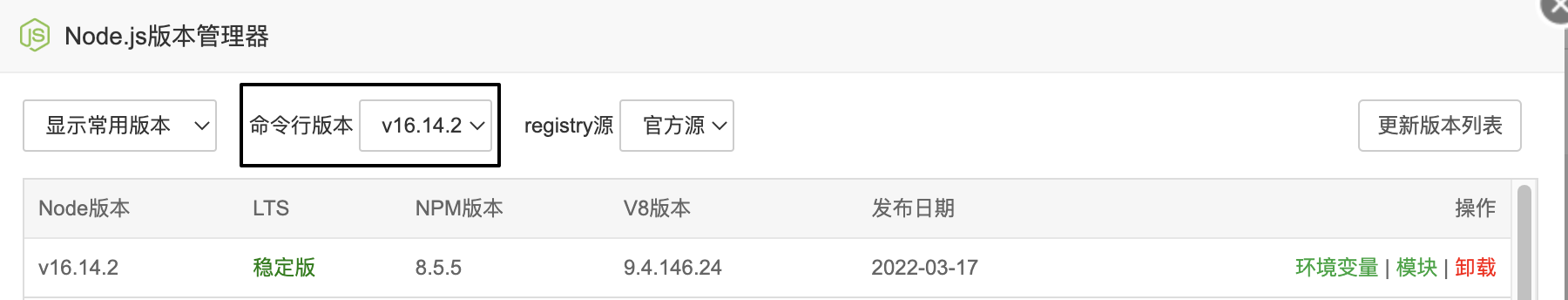
- 此外需要选择命令行版本,这样免去自己配置环境变量。如果不勾选,后期使用终端脚本就无法直接使用node命令。

使用vscode远程代码编辑器
-
首先你需要在本地安装vscode,安装教程这里就不涉及,自行百度。vscode网址 https://code.visualstudio.com/
-
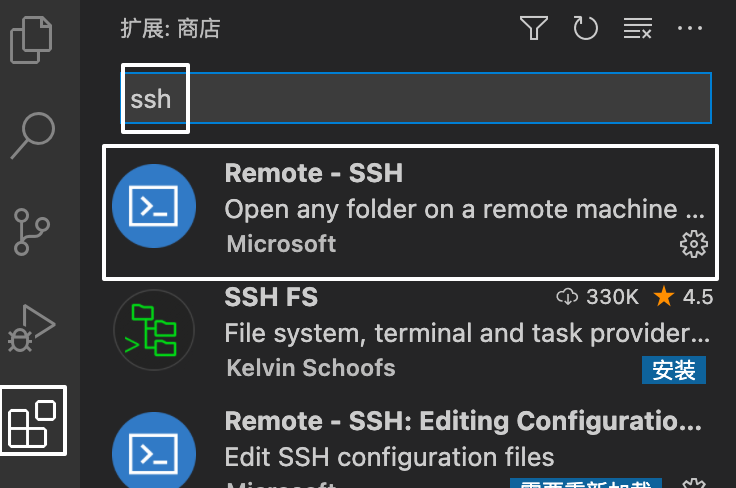
打开vscode在“商店”选项卡中搜索“ssh”安装“Remote-SSH”插件

-
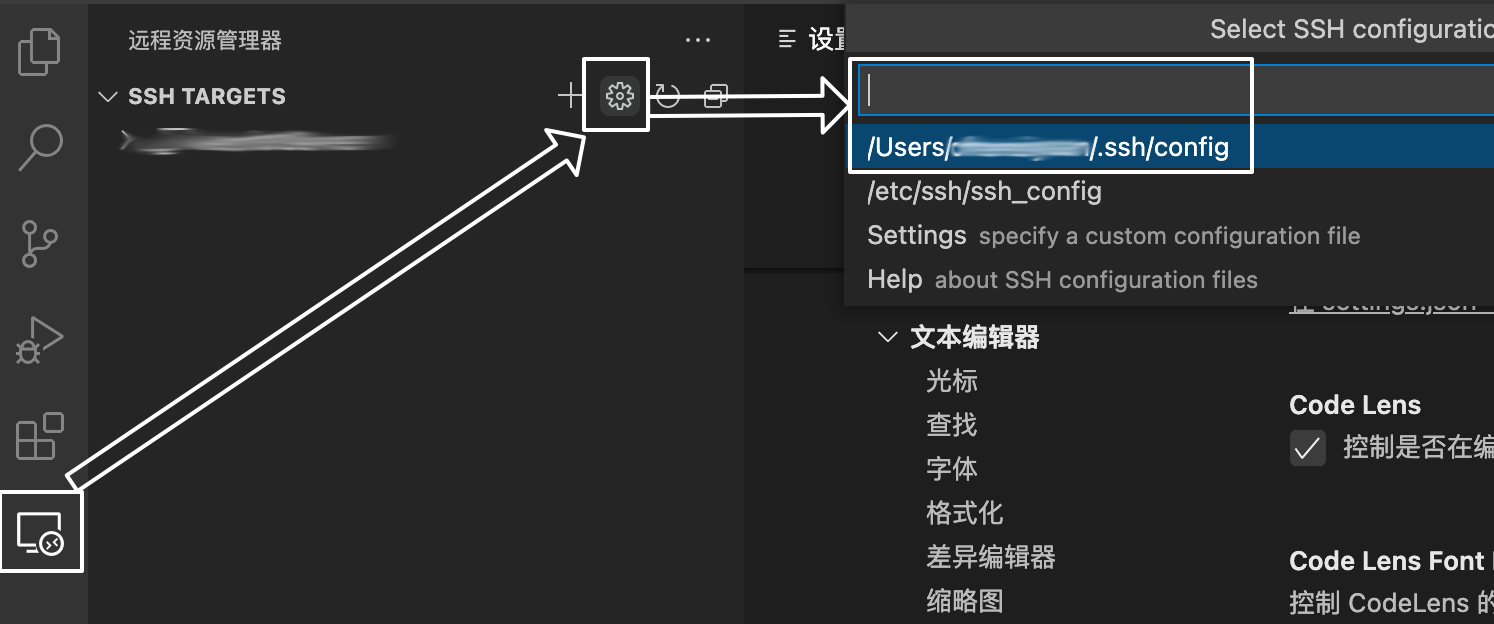
安装完成后侧边栏会多出一个"远程资源管理器"选项卡,然后根据以下图片设置服务器配置文件。

-
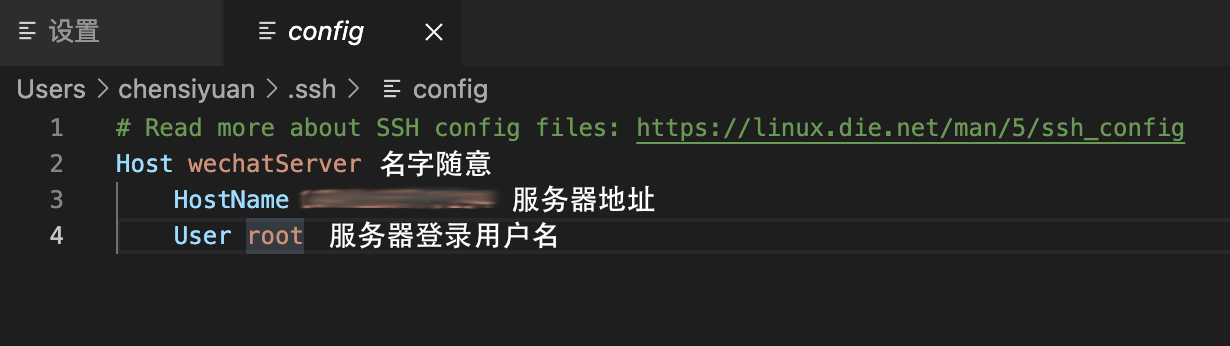
配置如下

Host wechatServer HostName <serverIP> User <username> -
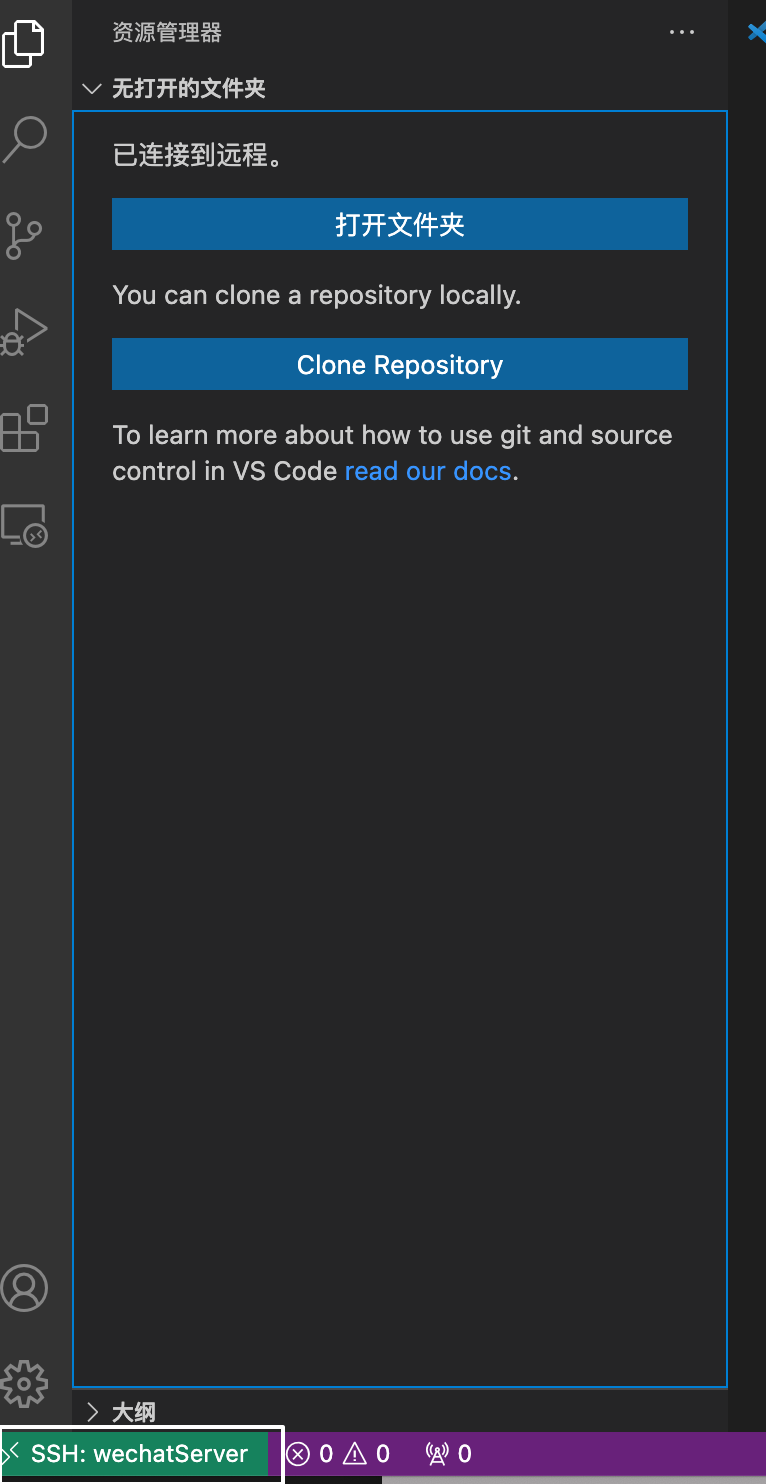
点击下图指示图标在新建窗口中连接服务器,输入用户的密码即可连接成功。

当显示如下提示说明服务器连接成功。

创建项目
-
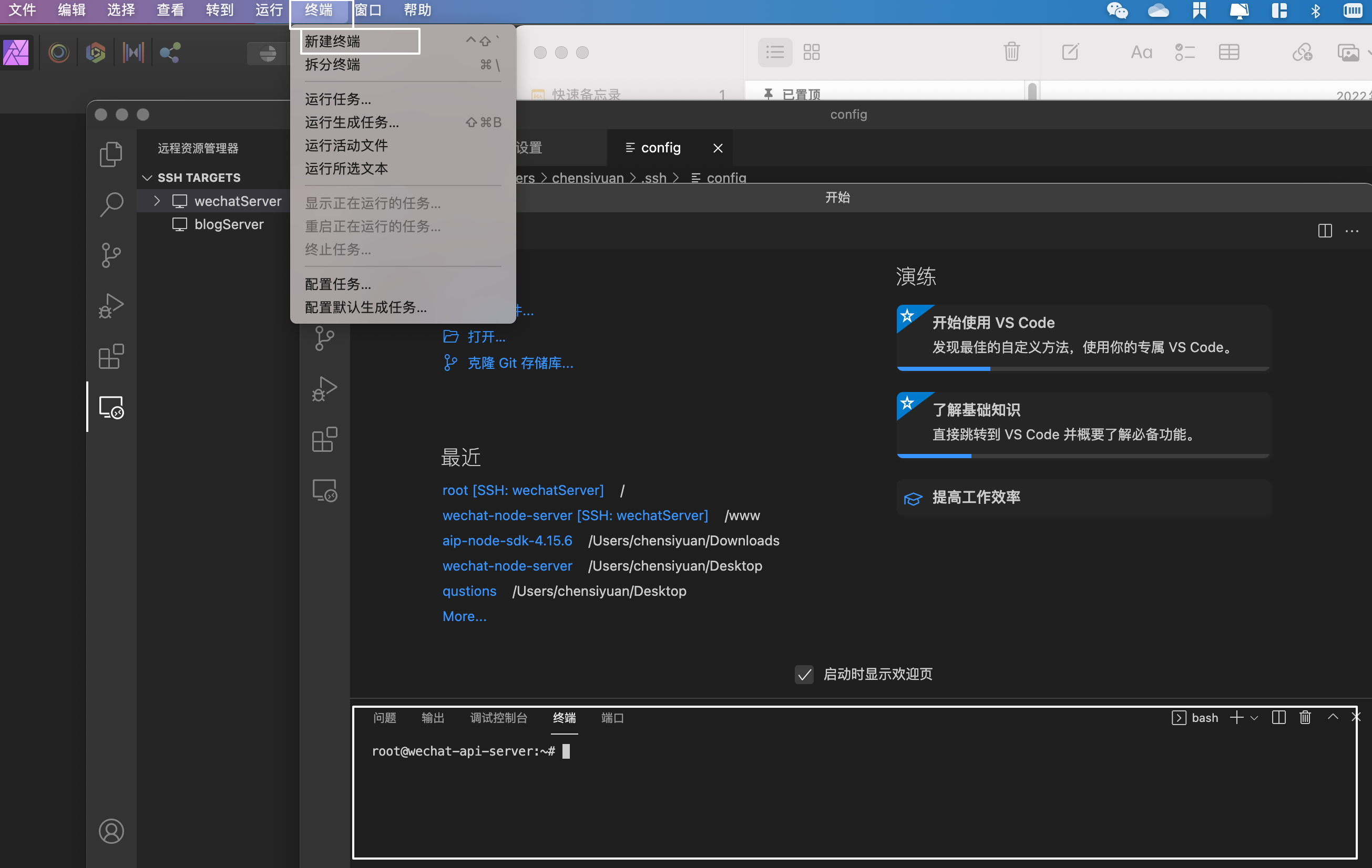
在远程vscode窗口中新建终端

-
在终端中输入以下命令创建文件夹及文件,并初始化npm,最后安装express和nodemon包,一气呵成。项目被安装在/www/wechatServer目录下。(注意之前设置命令行node版本此处会失效)
cd /www mkdir wechatServer cd wechatServer npm init -y touch app.js touch readme.md touch .gitignore npm install express -
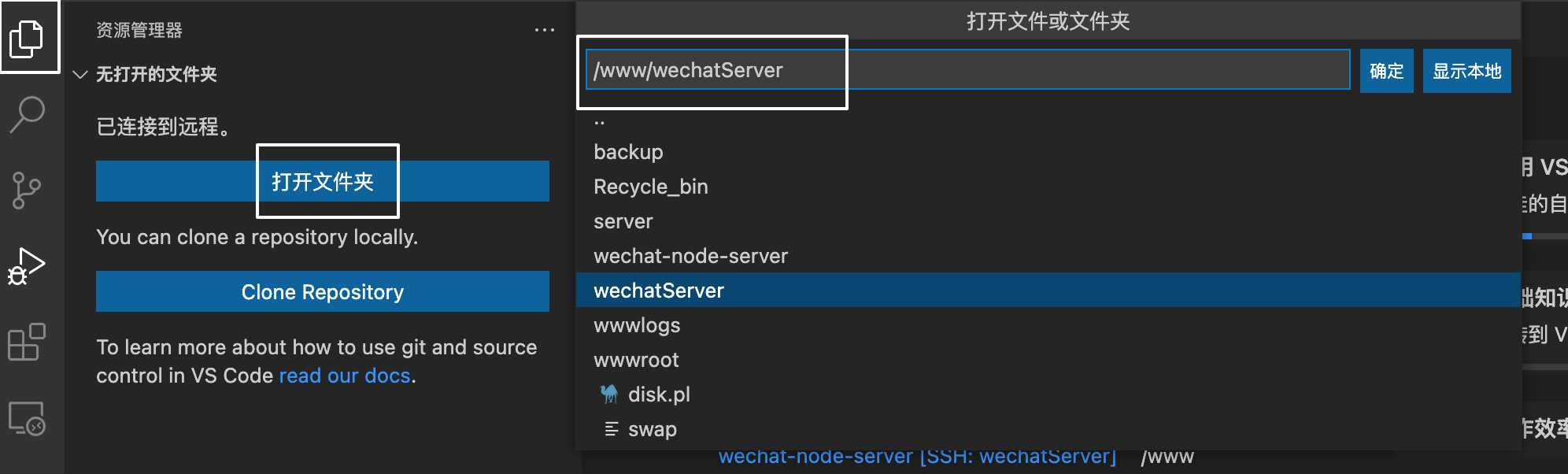
回到"资源管理器"选项卡,选择打开文件夹并打开之前创建的路径

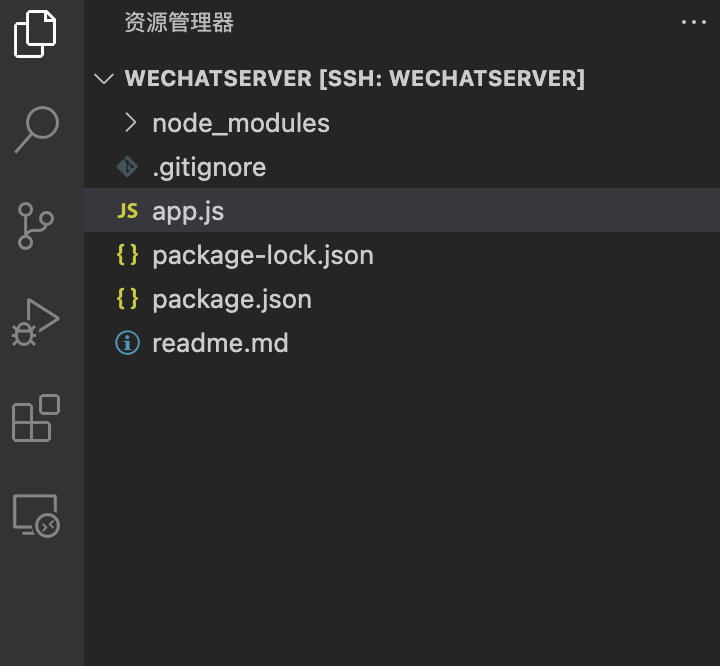
就可以看到安装你的要求创建了这些文件

项目文件介绍
Node_modules —— 包目录,安装的包都会放在这里
.gitignore —— git忽略文件,指出哪些文件不用放入远程代码仓库
app.js —— 服务器入口文件
package.json —— 项目配置文件
readme.md —— 项目帮助文档,之后这些教程会放在其中
express服务器hello world
-
express的开发参考官方文档 https://www.expressjs.com.cn/ 。有时间再做个express的教程。以下先写服务器的测试代码。
//app.js const express = require('express') const app = express() //创建app示例 // 处理路径为'/'的请求 app.get('/',(req,res)=>{ res.end('hello world!') }) // 项目跑在3000端口 app.listen('3000', ()=> { console.log('server started at port 3000') }) -
添启动加脚本到工程文件中
// package.json "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "run": "node app.js" //添加run脚本 }, -
使用nginx反向代理
项目跑在3000端口,此端口并没有加入安全组规则,所以远程无法访问,这时我们就必须用到nginx来帮助。
为什么不直接暴露在80端口,直接让用户访问?因为nginx强大啊,尤其在处理并发的能力上,比我写的express强1万倍。出于项目长期健壮性考量,必须使用nginx的反向代理策略让80端口映射3000端口的服务器。最近的俄乌冲突许多开源平台都不再保持中立,而是限制毛子的使用,让我对这些平台的初衷引发担忧,有种别用毛子的nginx。也感受到我国曾经对互联网发展的远见考量感到佩服。
-
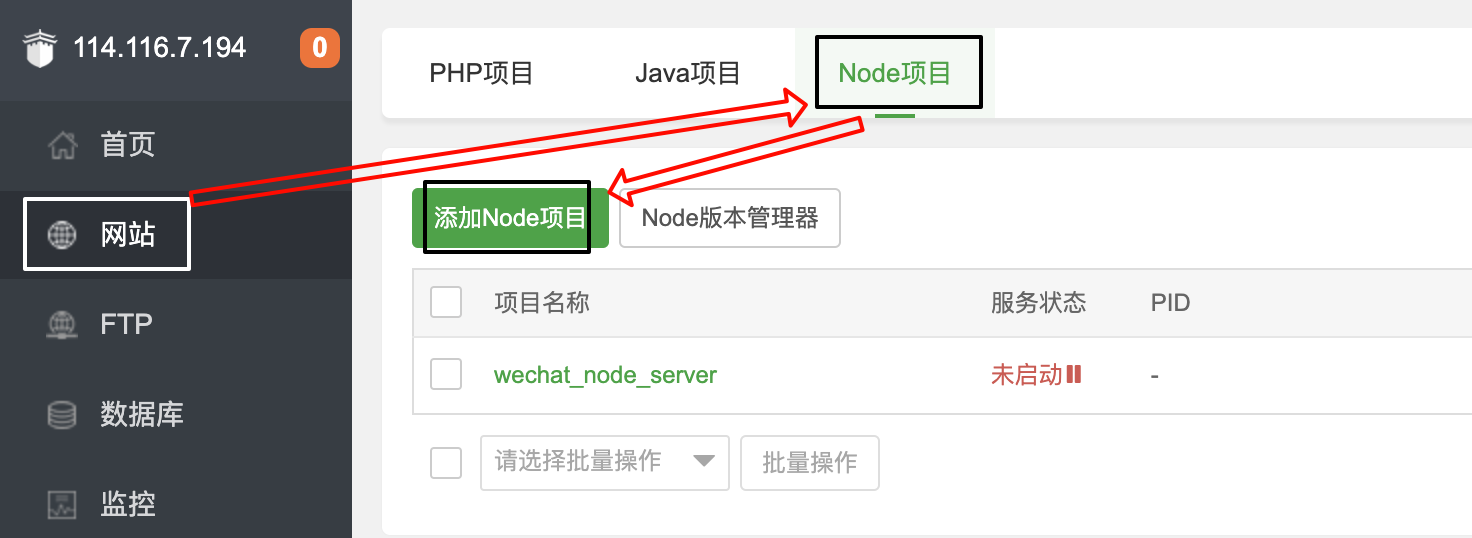
在宝塔面板选择“网站”选项卡,添加node项目

-
依次修改以下配置并提交

-
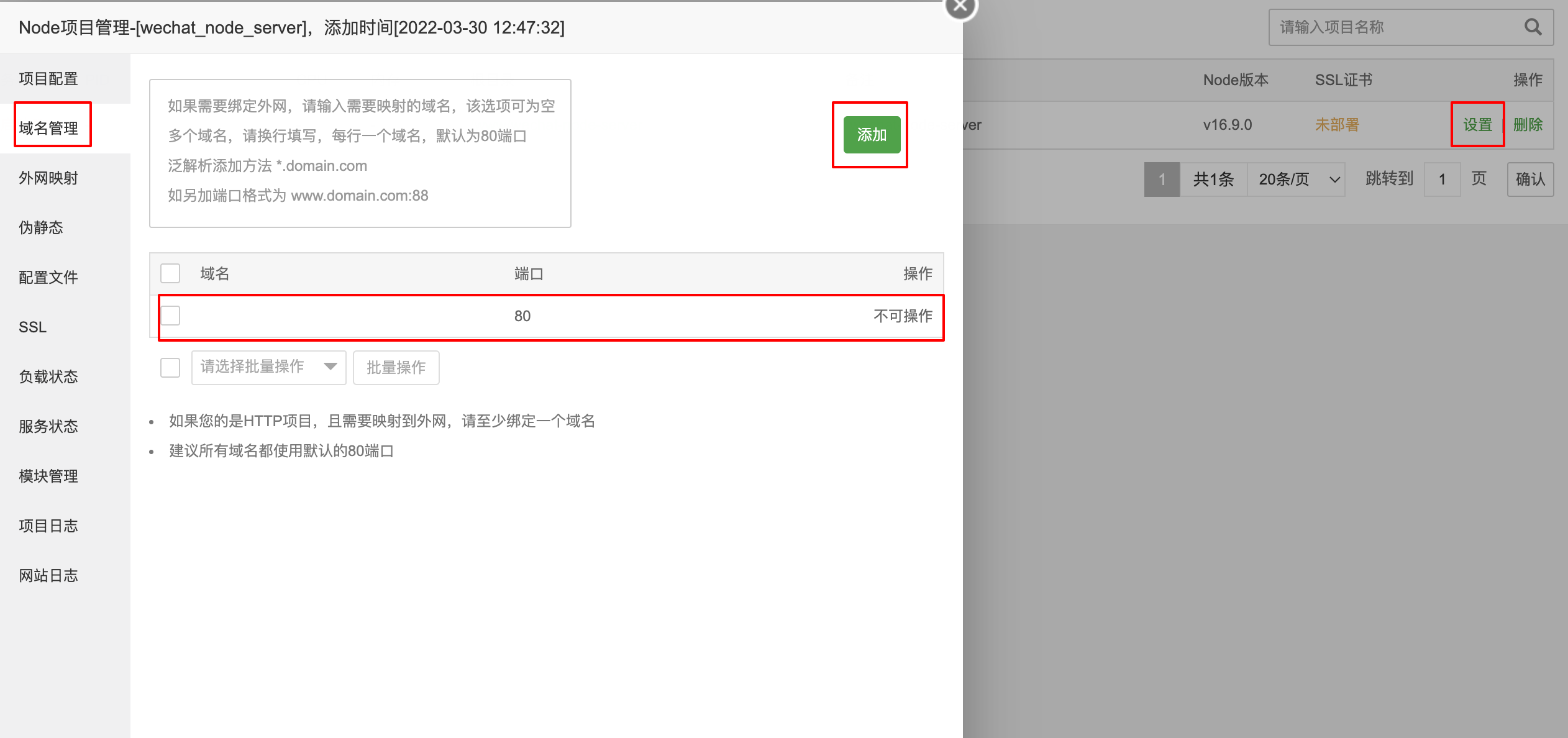
绑定域名,如果没有域名也没关系,这里直接可以绑定空域名。这一步必须要做。
点击创建好的项目的“设置”,在域名管理中,直接按添加,如果你有域名就可填写你的域名。

-
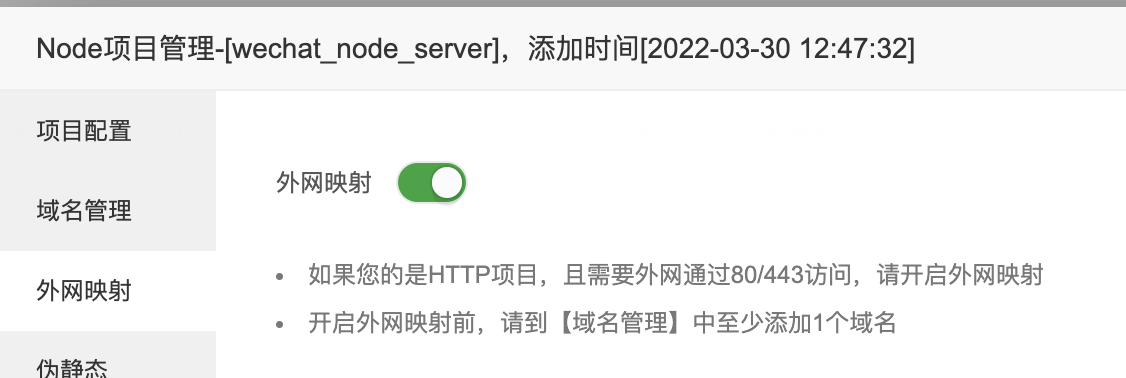
打开“外网映射”选项卡的外网“映射按钮”,一健傻瓜式的反向代理好服务器。
当然你也可以直接修改配置文件完成同样操作,这里就不展开。

-
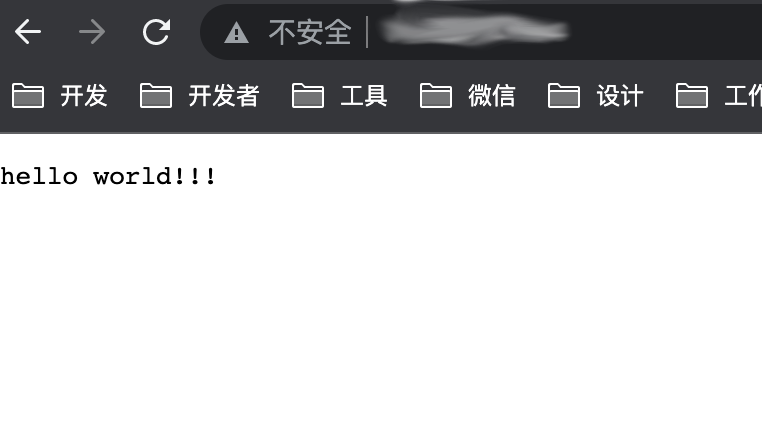
最后就是启动服务后在浏览器输入网址,看到hello world后大功告成。

总结
以上介绍了从购买到部署的整个阶段,如有疑问请随时联系我解答,也欢迎和我一起技术交流,谢谢。
下一篇: 微信公众号服务器(2)

